增强网站可用性的技巧很多很多,今天要说的是一些从实际研究和报告中得到的、有科学理论证实的可用性技巧。这些报告包括与网站可用性和网站提高有关的眼球追踪研究、报告、分析以及可用性调查等。 1. “三次点击”原则未必正确“三次点击”(Three-Click)原则:访问者在某个网站上点击寻找内容时,如果点击超过三次,会感到沮丧。 2001年,网页设计行业公认的专家Jeffrey Zeldman在他的书中指出三次点击原则“能够帮助站长建立更直观更富逻辑的网站结构层”。从逻辑上说这无可厚非。为了查找自己需要的信息而不停重复“点击”这个动作,的确会让访问者觉得挫败。不过“三次”这个限制就有待商榷了。访问者会在三次点击后就突然放弃自己要查找的东西吗?事实上当然不是这样。
增强网站可用性的技巧许多许多,今日要说的是一些从实践研讨和陈述中得到的、有科学理论证明的可用性技巧。这些陈述包含与网站可用性和网站进步有关的眼球追寻研讨、陈述、剖析以及可用性查询等。
1. “三次点击”准则未必正确
“三次点击”(Three-Click)准则:拜访者在某个网站上点击寻觅内容时,假如点击超越三次,会感到懊丧。
2001年,网页规划职业公认的专家Jeffrey Zeldman在他的书中指出三次点击准则“能够协助站长树立更直观更富逻辑的网站结构层”。从逻辑上说这无可厚非。为了查找自己需求的信息而不断重复“点击”这个动作,确实会让拜访者觉得挫折。
不过“三次”这个约束就有待商讨了。拜访者会在三次点击后就忽然抛弃自己要查找的东西吗?
事实上当然不是这样。
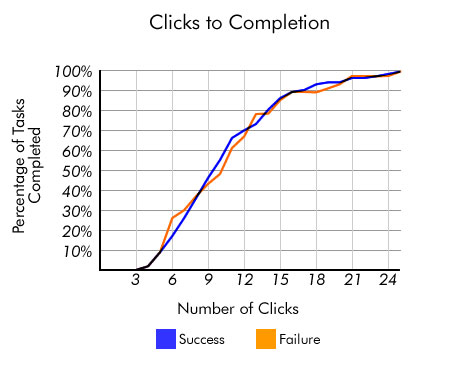
User Interface Engineering上刊登的一项研讨陈述告知咱们:拜访者并不会由于自己的点击次数到达3次或许更多(例如12次),就会抛弃查找。“很少有人会在3次点击后就开端抛弃”,陈述中提到。
所以咱们要记住的是,进行网站规划时,不要为了某些数字而特别削减拜访者需求点击的次数,有用程度才是要重视的要点。假如你的用户界面简练而便利,即便点上15次才干看到自己想要的信息,用户也不会不乐意。
2. F形结构更易于阅览
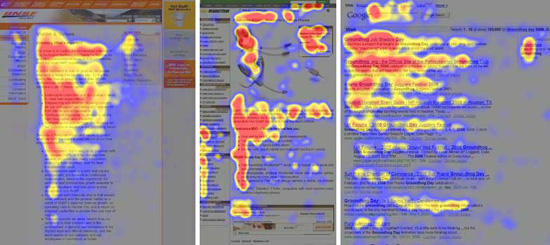
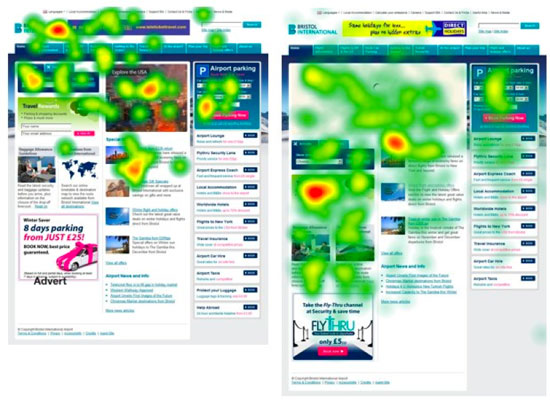
可用性研讨范畴的前锋人物Jakob Nielsen博士就网络用户的阅览习气,对230多名参与者进行了一项眼球追寻研讨。成果标明参与者在阅览网页内容时,呈现出F形的阅览趋势。
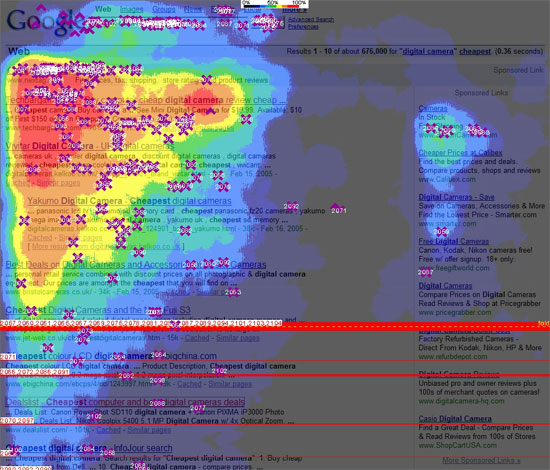
查找营销公司Enquiro、Did-it与眼球追寻研讨公司Eyetools在共同对Google查找引擎的查找成果页面进行眼球追寻研讨后,也得出了相似定论。Google查找成果的“金三角”现象正是由于查找者视野对页面上侧、左边的倾向,阅览规模全体呈F状。
对网页规划师和网站内容发布者来说,这些研讨成果标明:你应该将更期望让拜访者看到的信息安排在页面左边,并选用契合F形的内容结构(如标题下紧跟阶段或项目符号),以添加速速阅览型拜访者看到这些内容的或许性。
3. 不要让拜访者等候太久:给网站提速
站长们总是看到这样的正告:拜访者都是没有耐性的,他们厌烦等候。当然,这也契合逻辑——谁喜爱漫无意图的等候呢?不过这样的正告有依据吗?页面加载速度终究会不会对网站的访客形成影响?
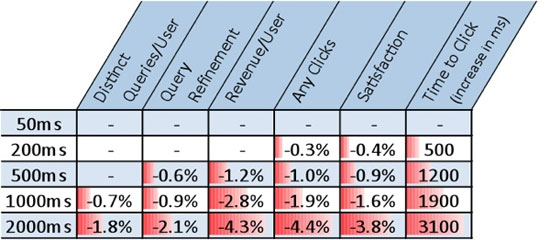
微软的查找引擎Bing进行了一项剖析陈述,意图是了解页面加载速度和各种体现目标(如访客满足度、均匀每位拜访者带来的收入、点击速度等)之间是否有联络。陈述标明,页面反映速度每延伸约2秒,将导致拜访者满足度下降约3.8%、均匀每位拜访者带来的收入削减4.3%,点击率下降4.3%,等等。对像微软这样的公司来说,4.3%的收入丢失能够相当于数百万的赢利丢失了。
事实证明,拜访者确实是没有耐性的。过长的等候时刻会下降他们的满足度,削减他们点击网页的时机。假如你想进步查找引擎排名,那么页面拜访速度就更重要了。
4. 让网页内容更易读
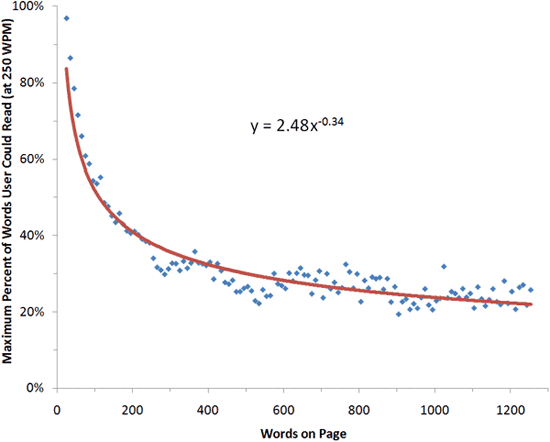
大多数互联网用户并不会真的“阅览”在线内容,Jakob Nielsen博士对自己网站上读者行为的研讨也得出了这个定论。Nielsen博士的剖析标明,读者只阅览某个网页上约28%的内容,网页上内容越多,读者阅览的内容就会越少。
要想添加读者最大程度看完你的页面内容的或许,能够运用一些让内容更易读的技巧,像运用高亮显现、标题、短阶段、列表等。
5. 不要忧虑“the fold”和笔直滚动条
“Above the fold”是一个来自报纸版面的术语,指折叠起来的报纸展现在外面的内容,一般都是头版头条。就网站规划而言,“the fold”指的就是在不将页面下拉的情况下,显现在网页上的内容。有一种说法是网站也需求将一切主要内容显现在页面上方,让读者不滑动鼠标或滚动条就能够看到网站内容。
那么,长页面就不受欢迎吗?读者真的不会阅览“the fold”以下的内容?咱们是不是要将一切信息都堆砌在页面顶端呢?
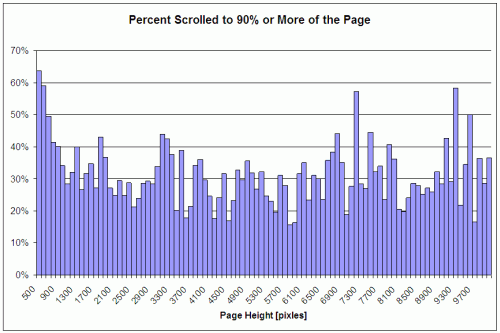
依据一份来自网络剖析公司Clicktable的陈述,页面的长度不会影响拜访者检查页面下方的内容。(之前咱们也介绍了,为削减长页面给拜访者带来的不方便,能够在页面最下方加上“回到顶部”按钮。)
CX Partners公司的Joe Leech的一份研讨告知咱们,一家以用户为中心的规划公司标明,实践上页面上方的内容越少,拜访者更简单阅览页面下方的内容。
6. 把重要信息安排在网页左边
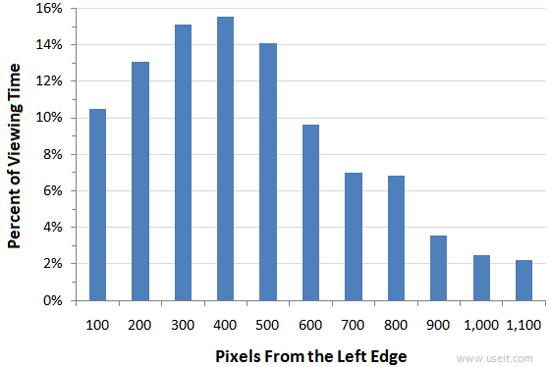
假如某种言语的阅览、书写次序都是是从左向右的,那么这种言语文明下培养出的人也会习气于从左向右看网页。所以这么多网页规划师把规划要点散布在网页左边不是没有道理的。
Nielsen博士的眼球追寻研讨以及从右向左言语类(如希伯来语和阿拉伯语)的网站都标明晰这样的规则:人们更倾向将阅览要点放在所用言语的阅览次序的起点侧。从右向左言语类网站应该把要点放在页面右侧,而从左向右言语类网站则应该把要点放在页面左边。
7. 文本的空白区会影响阅览作用
文字内容的易读性能够进步读者对内容的理解力和阅览速度,一起还能够添加读者持续阅览的时机,下降跳出率。字体、字号、行高、背景色以及都或许影响阅览作用。
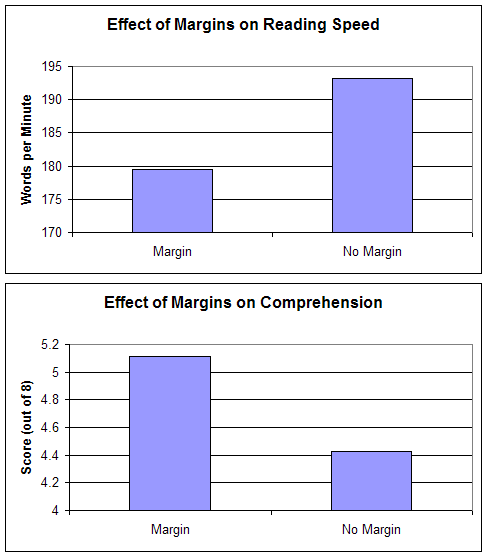
一份关于内简单读性的陈述对20名参与者进行了阅览体现测验,这些参与者被要求阅览阶段相同但页边空白、行间距不同的资料。测验成果标明,阅览没有页边空白的资料时,阅览速度更快,但对内容的理解力会下降。没有页边空白的内容会加速阅览速度,这是由于文字和阶段愈加紧凑,节省了眼球内行与行、阶段与阶段之间移动的时刻。
这份特别的研讨标明,咱们对网站内容的排版会对用户体会发生极大影响。色彩、行间距、阶段散布等细节都会影响到读者的阅览体会。
8. 小细节,大不同
假如时刻紧促,咱们进行网站规划时经常会更重视全体布局而疏忽细节。原本全体布局中已经有许多需求考虑的元素了,那些细枝末节就更简单被疏忽了。
用户界面规划专家Jared Spool和规划公司Flow都由于从头规划版面细节而获得了更多收入。
9. 不要把导航功用寄期望于查找框
互联网用户期望他们拜访的网站都有结构明显且易用的导航栏。即便你的网站上查找框功用再强壮,拜访者仍然会先测验在导航栏查找自己需求的信息。一项查询标明,当要求在网站上进行某项使命时,超越70%的参与者会从点击页面上某个链接开端,而不是运用查找功用。
User Interface Engineering进行的一项测验也得到了相似定论。这项测验证明“拜访者一般只在无法经过点击页面链接找到满足内容时,才会运用查找功用”。
因而千万不要认为好的站内查找功用就能够补偿网站尚待改进的内容结构安排、导航等元素。页面布局、导航以及内容安排应该是首要需求改进的,其次才是查找功用。
10. 主页没有幻想中那么重要
拜访者在你的主页上长时刻逗留的或许性很小。查找引擎是个主要原因,查找成果能够链接到你的网站上的任何页面。而来自其它网站的链接,也不只仅指向你的主页。
依据Gerry McGovern的一项剖析,网站主页的拜访来历正在急剧削减。依据他对某个大型查找网站的查询,2003年网站主页的页面拜访量占39%,而到了2010年这一数值下降到了2%。
现在的拜访量越来越多地来自外部资源,像查找引擎、交际媒体以及订阅器等,对主页的直接拜访越来越少。因而,内部页面的内容、规划、排版等比主页愈加重要。
原文
WordPress啦编译
知优网 » 十个通过验证的可用性技巧(可靠性验证方法)